


CORS (Cross-Origin Resource Sharing)
CORS (Cross-Origin Resource Sharing) is an HTTP-header based mechanism that allows restricted resources (e.g., fonts and JavaScript) on a web page to be requested from another domain outside the domain from which the resource originated. This allows you to set Access-Control-Allow-Origin: * on requests to your CacheFly service, and is required to load objects using XMLHttpRequest() across domains.
CORS is for use with individual CacheFly services. See more on creating and managing a service.

Enabling/Disabling CORS
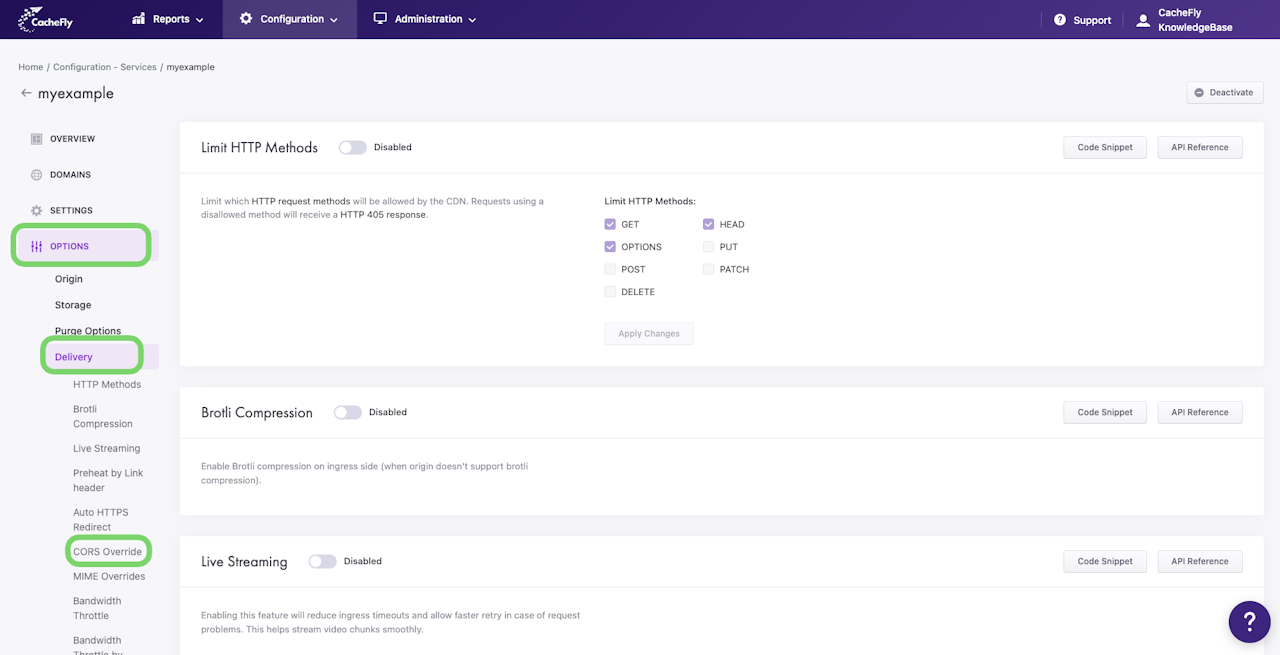
To enable or disable CORS headers for a service, first navigate to that service (Configuration > Services > [SERVICE NAME]).
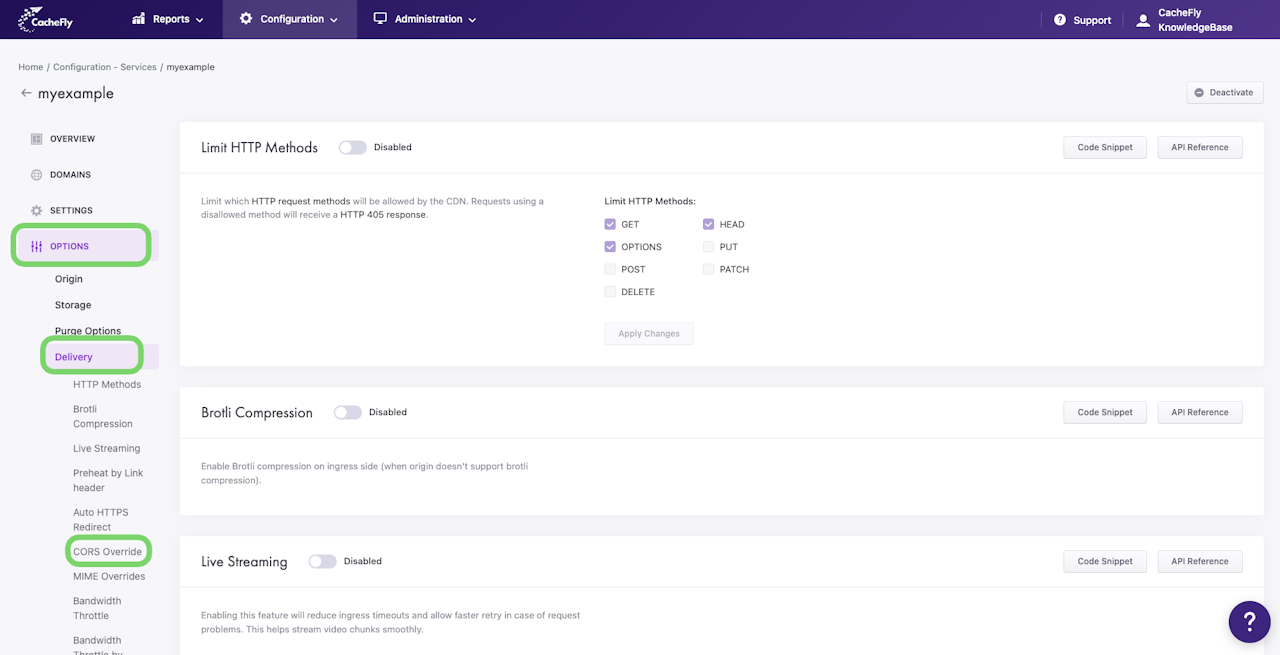
On the left of the screen, click on OPTIONS to expand the list of options available. Then click on DELIVERY to expand all of the features for CDN delivery.
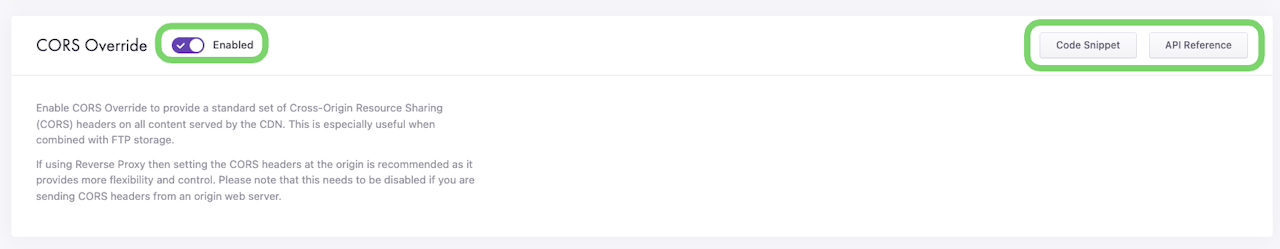
Click on CORS Override in the list of DELIVERY options for the service or scroll down to display the CORS Override section.
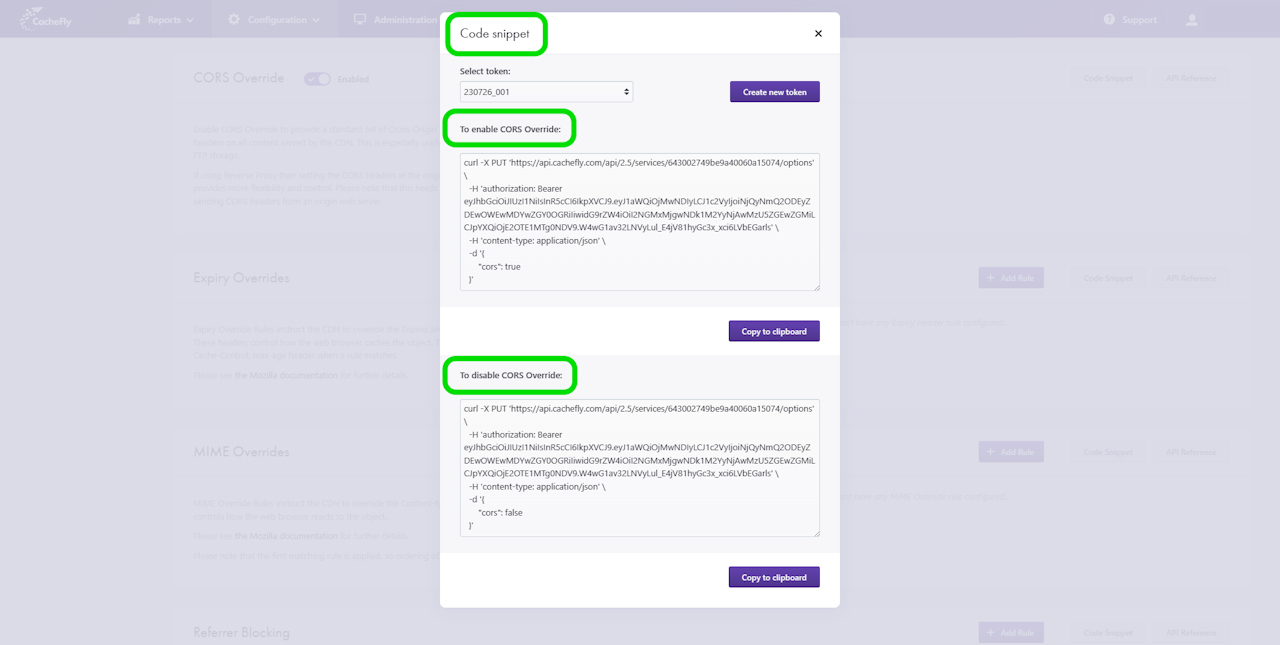
If the CORS Override button/toggle is gray and shows Disabled, click the button/toggle to enable CORS Override (the button/toggle then turns blue and shows Enabled).
If the CORS Override button/toggle is blue and shows Enabled, click the button/toggle to disable CORS Override (the button/toggle then turns gray and shows Disabled).
Scroll the graphics in this step horizontally to see all the screens.